When you create a website, it is a common mistake to think that the website will automatically become a mobile-friendly site without having to do any extra work. And with the latest change in Google’s algorithm, organizations and business cannot afford to operate without adapting their website to render efficiently on smartphones.

Why it is time to say goodbye to this common myth?
It’s very simple. Google has finally declared that Mobile is the future, and sites that aren’t user-friendly on mobile devices will suffer on mobile Google search results, rendering their site undiscoverable.
How to ensure your site is compatible with mobile devices?
First, find out if your site is already mobile-friendly. The best place to start is the Mobile-Friendly Test offered by Google. This test shows you how mobile-friendly your site is at the moment. If Google approves its user-ability then you are already mobile-friendly and can be safe in the knowledge that you are not losing visitors.
However, if your site doesn’t receive a thumbs up from Google, we have put together some of the common mistakes you might be making on your site and how to fix them. If you steer clear of the following errors, you should be back in Google’s good books, and pass the Mobile-friendly test!
 1 Blocked CSS, Blocked JavaScript, and Blocked Image Files
1 Blocked CSS, Blocked JavaScript, and Blocked Image Files
Google talk about this issue: https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes/faulty-redirects
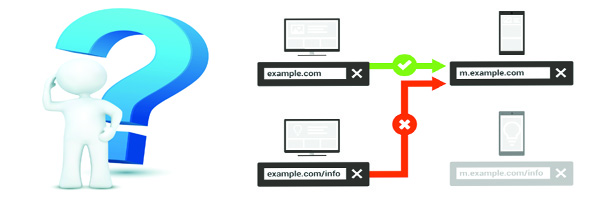
If your desktop site keeps redirecting your guests to your homepage, even after you click on FAQ, your mobile users make also be experiencing this when they use your site. This could be because of the desktop site servers, however, your website designers have configured the pages to redirect, and so could be at fault for this issue.
Some mobile users experience redirects because of the device they are using. For example, iPhone users, Android users and Windows phone users may respond differently.
If your site has a page that doesn’t have a smartphone equivalent, the best solution is to keep your visitors on the desktop page. You can kill two birds with one stone, and not dissatisfy your mobile users. You may not have a mobile-friendly site, but your users will still get the content they have requested.
Finally, you must ensure you are investing in responsive web design. Responsive web design should always use the exact same content and URL for desktop users, as it would use for the mobile users. It is also important to ensure that it changes buttons, text size, and other related page features because of the change of the screen size automatically. Google prefers this automatic switch rather than you having a separate mobile site.
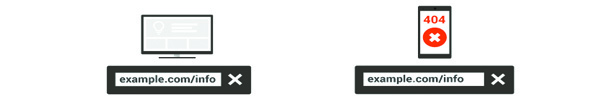
If you don’t have a mobile page to redirect them to then, as above, keeping your visitors on the desktop may work to fix this problem. (Note: this option is still better than your users constantly receiving error messages).
You can also, as above, use responsive web design. The design will help you to avoid redirects and deliver your users the same content and make your site more user-friendly.
 5 Application Download Interstitials
5 Application Download Interstitials
Google talk about this issue: https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes/app-download-interstitials
Why should you care if your site is mobile-friendly or not?
Mostly because Google has a unique ability to predict the future. The increase in smartphone use is undeniable, and Google, who is always on the periphery of technology, knows that most users will want to access content fast and efficiently on their mobile devices now and in the future.
Mobile-friendly sites are just the start. Mobile apps are also becoming increasingly important. Stay on top of Google’s plans and stay popular by adapting your website to become entirely mobile-friendly.
Why not check out our second post, as part of the Google Updates series. Featuring explanations, advice and tips on how to make sure your content is in the best shape when it comes to Google search engine results.
For further reference and more help with Google mobile, read this Google guide: https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes/index